For React frontend developers, To improve the overall user experience of our application, we need to add some effects/animations to our application so that our application becomes more attractive & interesting.
To add animation in a react application is very simple because react provides us with a variety of animation libraries with the help of that we can implement animations on webpages / animate text or images to complex 3D animations that are simple & easy.
Let’s start with the best top 5 animation libraries in react
- React Spring
- Framer motion
- React Transition Group
- React Motion
- React Move
1 . React Spring:-
React Spring is a spring-physics-based animation library that powers most UI-related animation in React. This library represents a modern approach to animation. It is a bridge between the two existing React animation libraries; React Motion and Animated.
#The best way to add a react spring to your application will be via the package manager –
npm install react-spring
or
yarn add react-spring
Example:-
- In this example, we use (useSpring hook) to set conditions.
- To let div know that we are animating the things you have to mention animated before that (animated.div)
- In the below example we will just fade in or out our sentence

2 . Framer Motion:-
Framer Motion is a production ready motion library of React from Framer. that makes creating animations easy & Even better, it has support for server-side rendering, gestures, and CSS variables.
#The best way to add a react spring to your application will be via the package manager –
npm install framer-motion
Or:
yarn add framer-motion
Example:-
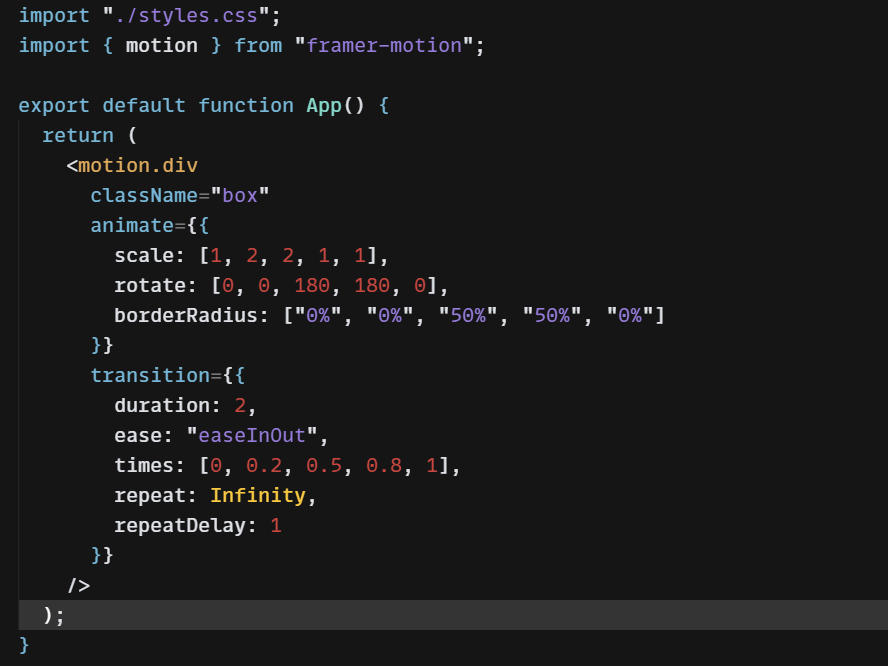
- Like react spring, here (motion.div) is used to wrap your object for animations.
- Animating a motion component is as straight-forward as setting values on the animate our props like animate={{ x: 100 }}
- Framer Motion is a very strong / highly customize, and powerful library.


3 . React Transition Group: –
The transition component lets you describe a transition from one component state to another. Most commonly it’s used to animate the mounting and unmounting of a component, If you’re using transitions in CSS, you’ll probably want to use CSSTransition instead.
#The best way to add a react spring to your application will be via the package manager –
npm install react-transition-group –save
or
yarn add react-transition-group
Example –
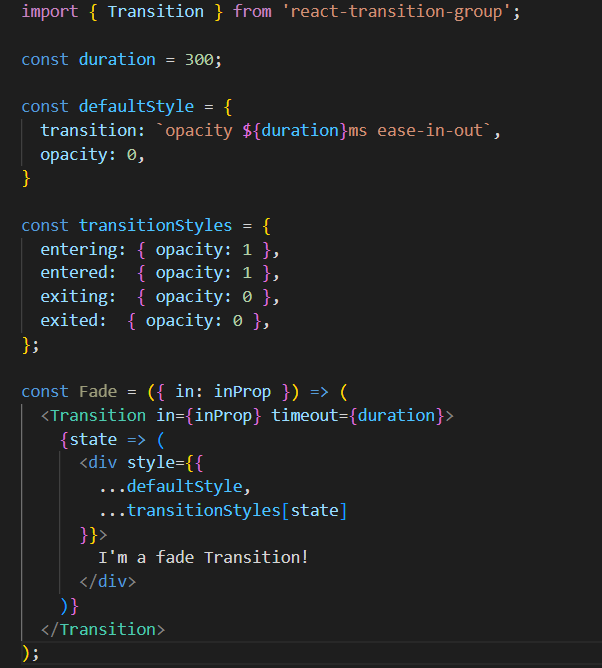
- React Transition Group uses built-in components such as Transition to add animation and transition to elements
- It only tracks “enter” and “exit” states for the components.
- For Know More about it Refer to the link React Transition Group.

4 . React Motion:-
React Motion is another popular library that allows you to create realistic animations easily. it provides five different components & Each of which has a unique purpose:
- spring — Helper function to guide how a component animates.
- presets — Pre-defined animation object.
- Motion — Component used to animate a component.
- StaggeredMotion — Component used to animate components whose animation depends on each other.
- TransitionMotion — Component used to animate the mounting and unmounting of components.s.
# The best way to add a react spring to your application will be via the package manager –
npm i react-motion
or
yarn add react-motion
Example:-
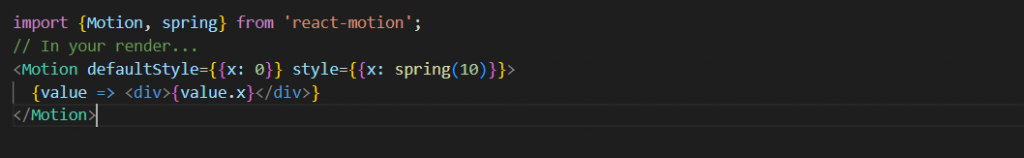
- In this example, we are using the spring motion component
- It is just a simple example to animate counter 0 to 9.
- A style prop is an object that defines the value of style at any given point.
- If the value of the default style is to the original style, then style is a final style that the component animates to
- Style prop values are determined using the spring() helper function.
- For More examples or to learn more visit React Motion.

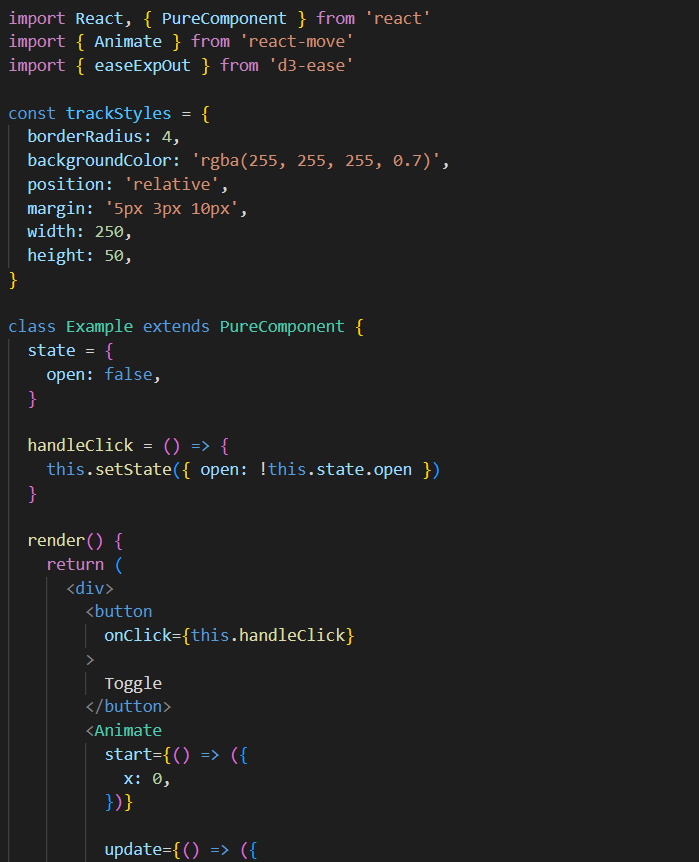
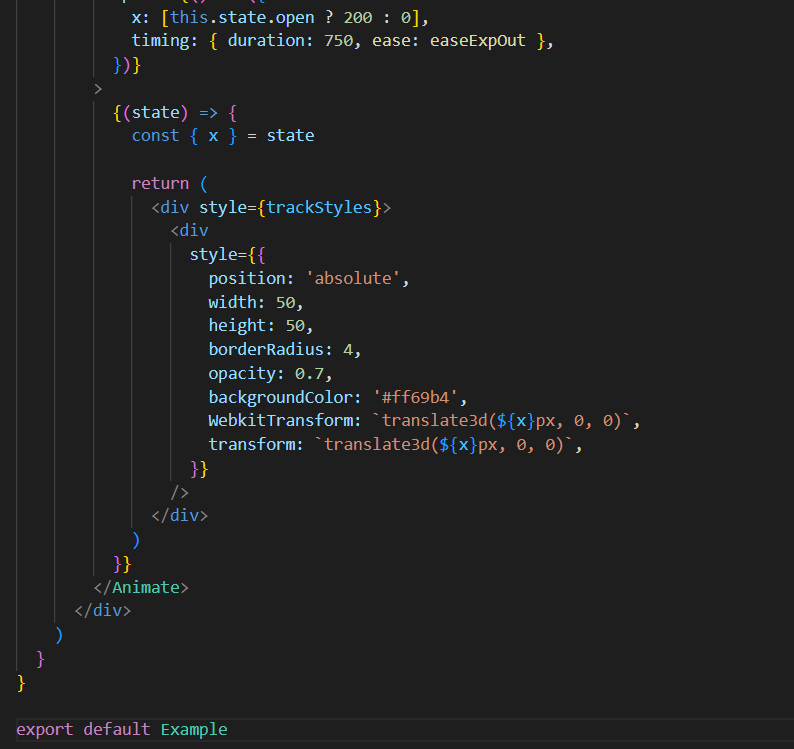
5 . React Move:-
React Move is a simple library that allows you to create data-driven animations using React. Fine-grained control of delay, duration, and easing. also Custom tweening functions.
# The best way to add a react spring to your application will be via the package manager –
npm install react-move
or
yarn add react-move
Example:-
- Inside the animate tag use start, update, and Leave Methods
- For more Info Refer React-Move.


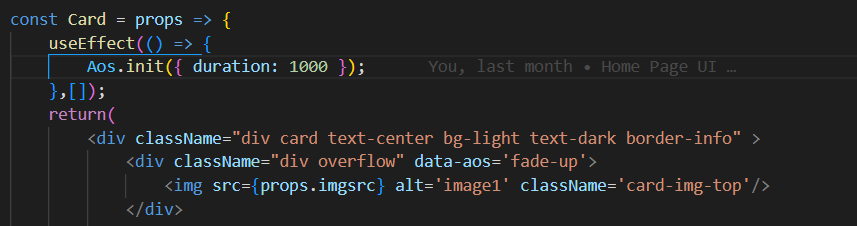
AOS animation: –
AOS is the easiest way to set the animation to your react app using Aos Library with the help of hooks.
# The best way to add a react spring to your application will be via the package manager –
npm i react-aos
or
yarn add react-aos
Example:-
- Inside use effect mention Aos with duration
- Add (data-aos=’fade-up’) in that HTML tag that you want to animate with the effect value inside it.
- For more info Visit Aos.

In this blog, we learn about React Libraries for animations & steps to apply animations as well as transitions, and motions. Hopes you like this blog and it’s helpful to you. Thanks for reading this Blog.
