What is React.Memo?
React.Memo is a HOC (Higher Order Component) in react js which accepts a react component & a function that updates the component with the help of props using memoization. React.Memo keeps the track of the react component between the renders.
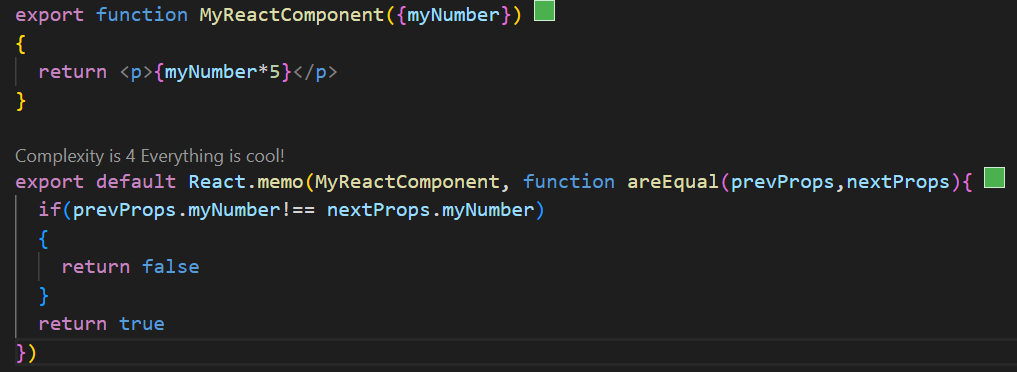
A small example to make you understand React.Memo concept,

What is useMemo?
useMemo is the hook in react js that accepts a function & a dependency array to memoize the value returned from the function passed into it. useMemo hook keeps the track of the value r between the renders.
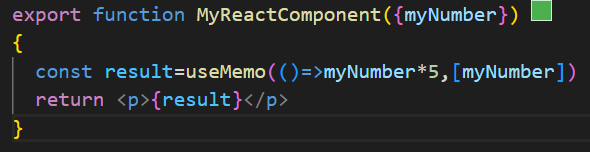
A small example to make you understand useMemo concept,

How to manage the dependencies with React.Memo vs useMemo?
Dependencies are the values or variables which can make the memoized function or the component to re-render or run again when there are new values passed into the dependencies.
- Dependencies while using React.Memo,
React.Memo is the one where we need to provide react component & also an optional function to handle when it is necessary to update. If in case we forget to provide the optional function, React.Memo automatically shallow compares the props & also re-renders whenever the props get changed.
The function provided to the React.Memo accepts 2 parameters i.e. the previous & next props.
Later it depends on us to make use of previous & next props to decide whether to re-render or not by returning a Boolean value i.e., either true or false.
- Dependencies while using useMemo,
In useMemo, instead of accepting an optional function with props as the 2nd argument, useMemo accepts dependency array as the 2nd argument.
The dependency array passed to the useMemo hook will keep the track of the changes occurring while rendering, and if there is any change in the values then, the function will run again to obtain a new memoized value.
When to make use of React.Memo?
- When the render of the functional component is completed for the first time & it will often re-render it again with the same props. This means, there is a scenario where a parent component forces its child component to render. In these types of cases, it can be useful to use memoization in the component.
- In the situation where there is a purely functional component having the same props then, the component remains the same i.e., the output on each render is the same.
- When the size of the components becomes large & there are a good number of UI elements such that rendering again can lead to a delay in response which can be observed by the user.
One of the benefits of using React.Memo is to completely handle the rendering of the component.
When to make use of useMemo?
- When we want to avoid the unwanted re-rendering of the minor components & it is also useful in remitting memoized values of a function.
- If there are no similar values then, we can make use of the useMemo hook to memoize the calculations to re-calculate the outcomes.
- When there is a large amount of data to be processed, we can make use of useMemo to reduce the processing time.
- If in case there is a short amount of data to process, then there would be an extra overhead for its usage.
Which one is better to use React.Memo or the useMemo?
It’s challenging to say whether to make use of React.Memo or useMemo & which is better among the both. So, it depends on the use case whether to use React.Memo or useMemo. If there is a need of memoizing a whole component then, we can make use of React.Memo or if there is a need of memoizing only the value inside a functional component then, we can make use of the useMemo hook instead.
